Membuat Animasi (Gambar Gerak) Dengan Photoshop CS4
Langkah-langkahnya :
1. Buka Photoshop dan buat New document, disarankan untuk tidak terlalu besar baik ukuran dan pixelnya
2. Klik Window >> Animation, dibawah akan ada menu seperti gambar dibawah ini

3. Setelah itu kita buat gambarnya terlebih dahulu, saya ingatkan disini akan banyak sekali layer jadi mohon untuk bersabar dalam mengikuti tutorial ini, ini sudah saya buat sesimpel mungkin imagenya... :D
Pertama-tama Kita buat tulisan Dulu seperti dibawah ini sebagai contoh

Perhatikan Layernya: Ilmu sendiri, Grafis juga sendiri.
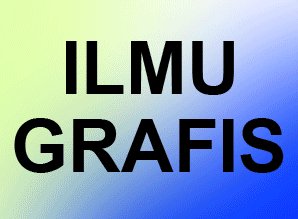
4. Setelah itu, kita buat beberapa background warna, Klik Layer Background, lalu buat new layer (Ctrl+Shit+N) lalu isi dengan Fill tool warna sesuka hati

Jangan lupa untuk selalu memperhatikan layer disini. Setelah itu klik Lasso kemudian seleksi sesuka hati seperti yang saya lakukan di layer 1 (layer berwarna biru disini)

Kemudian Klik kanan dibagian terseleksi lalu pilih Feather... lalu isikan Feather Radiusnya menjadi 60, kemudian tekan Ctrl + Shift + I lalu tekan Delete kemudian tekan Ctrl + D maka akan jadi seperti gambar dibawah ini

Masih saya ingatkan, jangan lupa perhatikan layernya... hahahaha
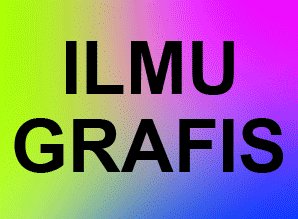
5. Setelah itu buat lagi layer baru seperti cara diatas... lakukan pewarnaan sesuka hati asal berbeda dengan layer pertama(biru), kemudian lakukan lagi langkah nomor 4 tapi beda tempat, misalkan seperti gambar dibawah ini

Caranya sama seperti langkah nomor 4 hanya beda tempat dan warna, saya tidak mau tutorial ini terlalu panjang yang sepertinya akan membosankan... hahahahaha....
6. Setelah itu lakukan langkah ini, Layer 1(biru) jadikan opacitynya menjadi 0% , layer 2(Hijau) menjadi 0% , dan Layer 3(ungu) Menjadi 0%, Layer bertuliskan “GRAFIS” geser kebawah sampai tidak terlihat seperti pada gambar dibawah ini

Jangan lupa untuk selalu menekan Shift saat memindahkan Layer-layer tersebut, lalu geser ke atas layer yang bertuliskan “ILMU” maka akan terlihat blank document yang kita buat.
7. Saatnya kita mulai menganimasikan document ini :D kita beralih ke box animation yang sudah kita aktifkan pada langkah pertama diatas tadi... dan jangan lupa masih perhatikan layernya disini :D Pertama-tama mari kita panjatkan puja dan puji syukur kehadiratnya... wkwkwk canda gan... pertama-tama klik menu Duplicate Selected Frame

Maka akan ada duplikasi dari Frame pertama yang blank ini seperti dibawah ini

Kemudian geser kebawah Layer yang bertuliskan “ILMU” ketempat semula(Awal) dikira-kira saja,

Lalu klik Tweens animation frame

Kemudian akan muncul Windows seperti dibawah ini

Isi Frames to Add dengan jumlah frame yang akan dibuat, semakin banyak frame akan semakin lembut gerak dari animasi kita tapi juga semakin besar sizenya nanti, saya pake 5 Frame disini, lalu klik OK, maka akan jadi seperti gambar dibawah ini

Kalu klik yang saya tandai merah itu maka tulisan akan berjalan.
8. Lakukan langkah 7 pada Layer “GRAFIS” hanya saja geser keatas jangan kebawah lagi... hahaha.... Jangan lupa untuk klik “Duplicate Selected Frame” dulu sebelum menggeser Layer terpilih dan melakukan “Tweens animation frame” kalau sudah akan menjadi seperti ini

Ok juragan... masuk ke perubahan yang lain seperti baja hitam RX menjadi ROBO... wkwkwk....
9. Klik Duplicate Selected Frame lagi lalu klik layer 1(biru) kemudian Opacitynya naikan kembali menjadi 100%

Lalu Klik lagi deh “Tweens animation frame”
10. Lakukan langkah nomor 9 pada Layer 2(Hijau) dan Layer 3(Ungu)
11. sudah jadi gan, coba dulu di Klik Play, kalau sudah puas, kita tinggal Save document ini gan, cara Savenya pun berbeda, mari kita mulai lagi... wkwkwk bahasa saya ancur...
Klik File >> Save for Web & Devices...(Alt + Cntrl +Shift + S) maka akan muncul Windows seperti dibawah ini (BW Killer gan... haha...)

Zoom:

Perhatikan yang saya tandai merah diatas, Looping Optionsnya Poreper gan... haha... Kalau sudah tinggal klik Save, pilih direktorinya lalu View aja gan, kl masih blm bergerak mungkin salah ekstensi diatas yang saya tandai merah, pokoknya harus GIF.
Kalau terlalu cepat, mungkin Delaynya bisa ditambah, delay ada dibawah Frame dalam box Animation, disana akan ada pilihan 0Sec, 0.2 Sec. , 0,5 Sec. Sdan seterusnya....
12. Selesai gan...
hasilnya kira2 seperti ini:

Note:
Bagi yang masih menggunakan CS kebawah mungkin masih disertakan Adobe Image Ready, Image ready bisa mengaplikasikan tutorial ini, namun kendalanya kita harus mentransform image dari Photshop ke Image Ready dengan bersamaan, jika Photoshop di Close maka Image yang ada dalam Image ready akan hilang seketika, lebih mudah menggunakan Image Ready memang tapi di CS4 Image Ready tidak di ikut sertakan menjadi aplikasi berbeda tapi sudah disatukan dengan Photoshop CS4 itu sendiri.
Sangat bermanfaat nih dek! abang ambil ya tutorialnya? heheheh...
BalasHapus